Building a ReactJs Frontend for a To-Do Application: MERN Stack — Part 2
My previous article deals with the backend API development for the common To-Do application that everyone try to work on when learning new technology. I have developed the API for To-Do application in ExpressJs framework of NodeJs. So, in this article I will explain about the frontend To-Do application which I develop using ReactJs. It will then complete the application development using MERN stack technology.

The Repository and Deployment Details
As mentioned above, frontend is developed using ReactJs. For layouts, bootstrap is used. You can explore the entire codebase on GitHub at: https://github.com/prajwalbati/todo-frontend. This application is deployed in vercel in the url https://react-todo-prajwalbati.vercel.app.
Application Structure
You can start by cloning the repository and installing the application using npm install and run npm run start to start the application. Create a new file .env and update the value of REACT_APP_API_URL to the API url that you can get from backend API deployment.
There is no hard and fast rule to structure the files and folder. Usually, components folder contains reusable codes that define a small unit of user interface. You can file context files in contexts folder and reducers in reducers folder that is used to implement state management. ProfileContext is used to manage logged in state after user logs in to the application that uses useContext react hook.
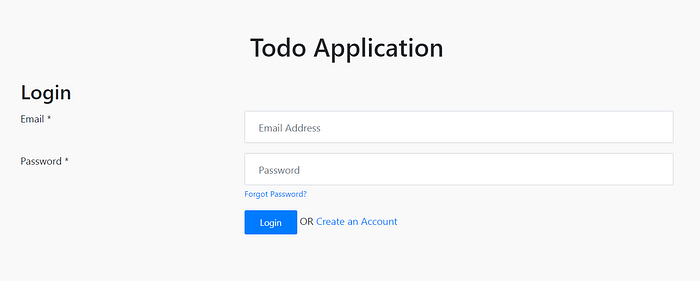
Authentication

I have developed registration and login flow using simple form with proper error handling. react-router-dom is used to implement dynamic routing. User can register to create new account. User will get an email with a activation token in the email address provided and user can then activate account using the token from the email. On successful activation, user can then log in to the application.
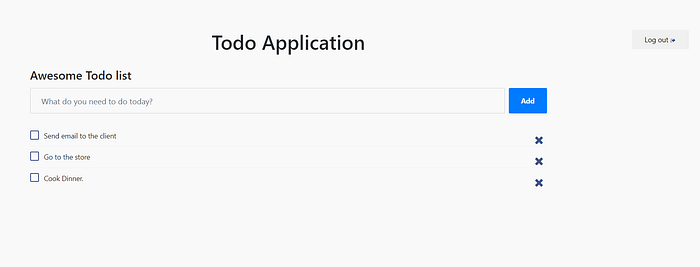
To-Do User Interface
It has simple user interface for listing the todos and adding new todo. User will be able to check or uncheck the todo in the list and also delete the todo from the list. For managing the state of the todos, I have used todoReducer that uses useReducer react hook. You can use this sample implementation to implement reducers in other part of the application also in future.
As I said earlier in my previous article, this is only the simple bare minimum application for developing a full stack MERN To-Do application. Using this, we can develop a new application or add new features in this existing application.
I hope this article and the repository will help the new developers who wants to explore MERN stack. Please comment if you have any feedbacks and queries. Happy to help on any problems.
Below you can find the links to repo and live demo. Happy Coding.
Backend API
Github Repo: https://github.com/prajwalbati/todo-backend
Live Demo: https://express-todo-mway.onrender.com/
Frontend
Github Repo: https://github.com/prajwalbati/todo-frontend
Live Demo: https://react-todo-prajwalbati.vercel.app